Images have a unique power to instill emotions and affect attitudes in ways that textual information cannot. Images take advantage of our visual ability to decode complex and sophisticated information, allowing us to quickly comprehend and organize data in various ways. It is easy to see how digital images can be a tremendous asset in designing and delivering Web-based instruction.
Ensuring that images are accessible requires providing a textual equivalent. However, when an image is worth a thousand words, this task can be a bit daunting. Remember to let the context define the textual description. An image may be expressing radically different information, depending on the intent of the message being conveyed.
Consider the role of the image in the bigger message, and determine the significance of the image in communicating that message. The more critical the image is to comprehending the message, the more detailed the textual description should be.
Whatever the ultimate purpose and instructional value of an image may be, most of the time, digital images will be contained in some sort of digital document file for presentation and viewing by the end user. Depending on the document format, it may be possible to associate a text description of the information directly into the image. Sometimes the textual description will need to be in the document, either before or after the image, or as an image caption.
This relationship between digital images and the documents in which they are used is important to understand. Most digital image files do not allow textual information to be embedded directly inside the image file. Rather, when placing the digital image into an electronic document, the electronic document will provide some means of associating a textual description with the image. For example, in a Web page, the 'alt' tag is used to describe the content of an image, but the 'alt' tag is part of the Web page, not part of the image.
alt="Description and/or purpose of image goes here.">
Imagine describing the importance of the image over the phone to someone in a short phrase.
If the image is purely decorational, then use the following syntax:
alt="">
For complex images such as graphics, charts, maps, or any image requiring an extended explanation, options for placing a text description in the document include:
placing a text description in the form of a caption, either before or after the image;
adding a separate text document that describes the image and making it available to the user via the 'longdesc' (long description) attribute.
The notable difference between the longdesc attribute and the use of a separate text description as a caption is that the longdesc will only be available to individuals with visual impairments using screen reading software. Therefore, as a best practice, it is recommended that the caption option be employed so that all users will have access to the textual information.
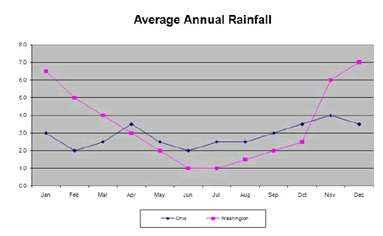
Figure 1: The chart below could be explained by this caption. The explanation will vary depending on the context in which the image is being used. The text chart could be used in a long description (longdesc)

| Month | Ohio | Washington |
|---|---|---|
| Jan | 3.0 | 6.5 |
| Feb | 2.0 | 5.0 |
| Mar | 2.5 | 4.0 |
| Apr | 3.5 | 3.0 |
| May | 2.5 | 2.0 |
| Jun | 2.0 | 1.0 |
| Jul | 2.5 | 1.0 |
| Aug | 2.5 | 1.5 |
| Sep | 3.0 | 2.0 |
| Oct | 3.5 | 2.5 |
| Nov | 4.0 | 6.0 |
| Dec | 3.5 | 7.0 |
Remember, if an image is used in multiple documents or converted to a different document format, it will likely have to be re-associated with a textual description in each instance of the image in each document or format.
Some content management systems (CMS) and learning management systems (LMS) allow an alternate text description to be associated when importing it into the CMS or LMS, and then every time that image is used, the alternate text description is automatically in place for users of AT.
As part of the range of content that can be contained in an image, digital images of textual information may be found, but these are not the same as digital text. The "Average Annual Rainfall" title of the chart above is an example of this. A quick and easy way to check whether the content is digital text or a digital image of text is to try and select the text on your screen and copy it to a word processor or text editor. If the text can be copied into a word processor or text editor, it is digital text. If the text can't be copied, it may be an image of text. Another method to use in making the determination is to search for key text, if it shows up in a search, then it exists as digital text in that document.

8800 Grossmont College Drive
El Cajon, California 92020
619-644-7000
Accessibility
Social Media Accounts